|
最新文章
|
知识管理交流
→『 技术文档交流 』
本版文数:10994 今日文数:5383
|
|
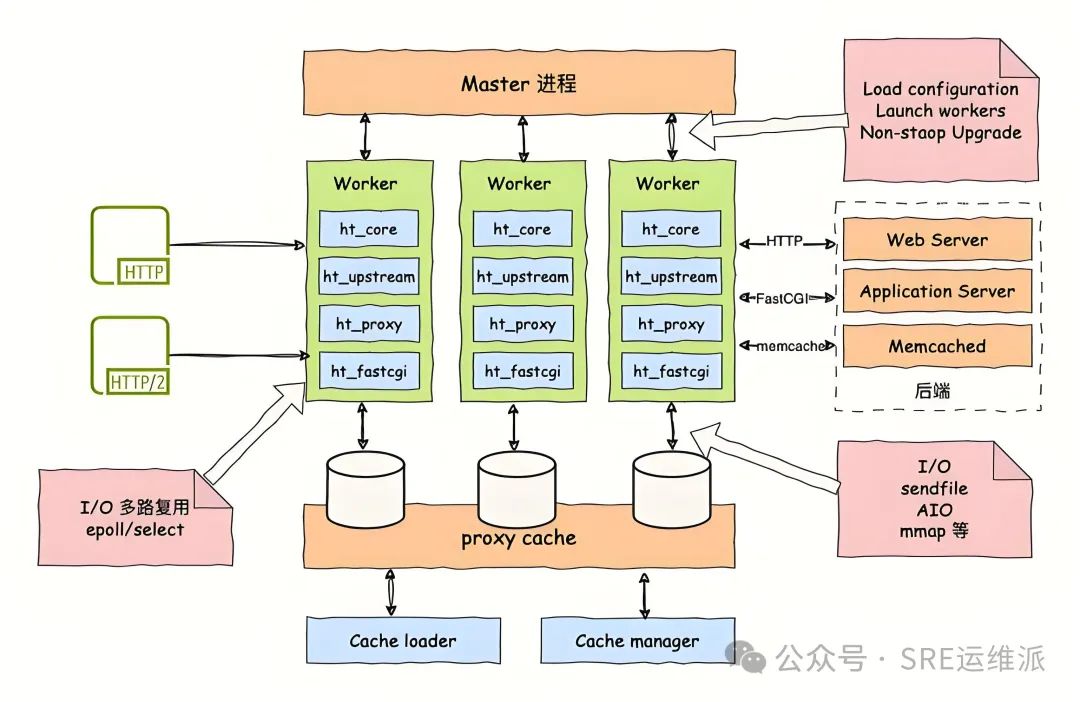
主流的WEB服务器介绍Web服务器是提供Web信息服务的软件,它通过HTTP或HTTPS协议与客户端通信,接受客户端请求,处理请求,然后返回响应数据,Web服务器的主要工作是通过存储、处理和交付网页给用户来显示网站内容,一个成熟的WEB服务器软件不仅仅只是处理客户端请求,还要有良好的安全性和稳定性,以满足用户不断变化和...

|
|
服务器为什么会被入侵?很多用户一夜之间发现自己的服务被黑了,有的是app打不开了,有的是网页被篡改了,有的是打开会跳转成其他页面,千奇百怪中毒方式其实都来源于服务器被入侵了。服务器被入侵的原因有很多,以下是一些常见的原因:1、操作系统或软件漏洞:服务器上运行的操作系统或软件可能存在未修复的漏洞,黑客可以利用这些漏洞进行...
|
|
前言我们都知道WebAPI是依赖于ASP.NETMVC,所以想创建WebAPI就需要先创建一个ASP.NETMVC项目。但用VisualStudio创建的MVC项目通常会带很多功能,而这些功能,很多是我们并不想用的,或者我们想用其他开源控件代替它。而这样杂乱的起始项目,对于我们这种有精神洁癖的开发者而言,简直是折磨。所...

|
|
你需要经常使用逻辑复制吗?你担心其给主用数据库带来的压力吗?复制的背景总体而言,PostgreSQL支持两种主要的复制类型:流式/物理复制和逻辑复制。预写式日志可以通过连接流式传输整组的物理文件,并将整个数据库在磁盘上进行重放。逻辑复制提供了一种更细粒度的方法,您可以指定要复制到远程服务器的单个数据库对象(例如表,甚至...
|
|
你一定有过这样的感受——深陷遗留C#代码库时,总觉得某些地方不对劲。虽然说不清具体问题,但那种不安感如影随形。就像走进房间闻到异味却找不到源头,这就是代码异味(CodeSmell)。它预示着潜在的bug、技术债务和维护噩梦。作为拥有15年C#开发经验的程序员,我深刻明白这些异味很少是无害的。它们往往会滚雪球般演变成代价...
|
|
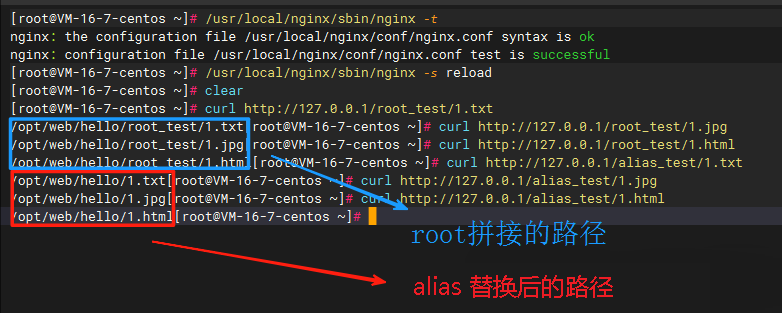
区别1.root设置请求的根目录,请求的路径为:root指定的根目录拼接location匹配到的uri。2.alias请求的路径为:alias中指定的目录替换location匹配规则。如以下配置中,请求http://xxx.xxx.xxx.xxx/root_test/1.txt会查找/opt/web/hello/roo...

|
|
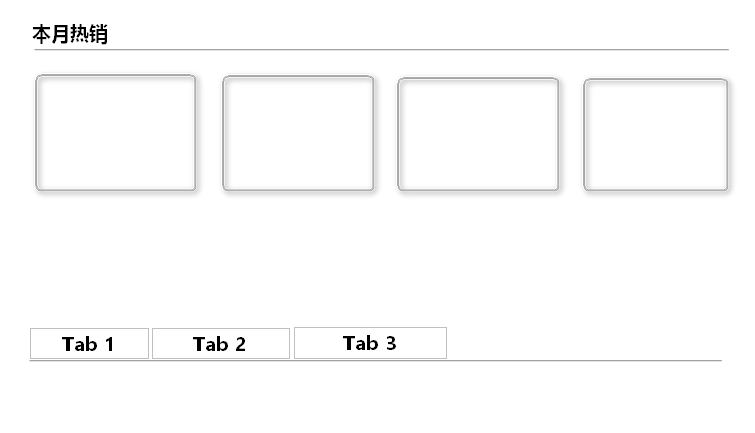
在前端开发中,页面中的数据元素横向排列是一种很常见的ui设计,比如首页面中的产品列表,tab标签页的标题等。当列表元素数量过多的时候,横向排列不下,就会出现横向滚动条,或者让列表元素换行的情况。今天我们介绍一种可以让列表元素左右拖拽的实现方案,以避免出现横向滚动条,和换行的情况。最为演示示例,我们假定页面中有一个div...

|
|
SQuirreLSQL是一个免费开源、基于Java的通用SQL客户端。它提供了一个统一的界面,让数据库管理员(DBA)、开发人员和分析师能够轻松地连接、查询和管理多种不同类型的关系型数据库。SQuirreLSQL支持Windows、Linux、macOS操作系统。数据库支持SQuirreLSQL最大的优势之一是它通过加...
|
|
SqlServer通过ODBC数据源连接查询人大金仓数据库Kingbase
前往人大金仓官网驱动下载页,找到ODBC下载。https://download.kingbase.com.cn/xzzx/index.htm下载解压,服务器64位就选64位的安装。控制面板-管理工具-ODBC数据源64位-系统DSN-添加人大...
|
|
/***┌──────────────────────────────────────────────────────────────┐*│描述:Http请求工具类*│Get:像数据库的select,只是用来查询一下数据,不会修改、增加数据,不会影响资源的内容。*│Post:像数据库的insert操作一样,会创建新的...
|
|
做asp.net开发的对.aspx,.ascx和.ashx都不会陌生。关于它们,网上有很多文章介绍。“纸上得来终觉浅,绝知此事要躬行”,下面自己总结一下做个笔记。
1、.aspx
Web窗体设计页面。Web窗体页由两部分组成:视觉元素(html、服务器控件和静态文本)和该页的编程逻辑(VS中的设计视图和代码视图可分...
|
|
一、匹配规则1.基础匹配location/:这是最基本的匹配,匹配所有请求。因为它没有指定具体的文件或目录,所以通常作为后备选项出现。2.精确匹配location=/exact/path:精确匹配这个路径。如果请求的URI完全等于/exact/path,则使用这个location块的配置处理此请求。这具有最高的优先级。...
|
|
应用场景,我们由于网络限制,只有前置机或者固定服务器可以与外部链接,要使用Nginx代理TCP端口(如数据库、SSH、游戏服务器等非HTTP服务),需使用NginxStream模块。该模块专门处理TCP/UDP流量,配置与HTTP代理有所不同。以下是详细配置步骤:一、确认Nginx是否支持Stream模块检查编译参数:...
|
|
第一步:建立数据库联结打开ACCESS2003,选择工具-安全-工作组管理员,打开一个对话框。点击加入-浏览,在“文件类型”中选择“所有文件”,在“文件夹”中选择“金蝶软件安装路径”,在列出的文件中选择“system.mda”,确定后退出。第二步:打开账套文件打开Access,选择文件→打开,选择金蝶账套所在文件夹,在...
|
|
在C#开发过程中,Debug和Release这两种构建模式对每位开发者来说都至关重要。无论您是初学者还是经验丰富的开发人员,深入理解这两种模式的区别和应用场景,都能显著提高您的开发效率和应用质量。本文将通过大量实例和详细解析,带您全面了解C#中的Debug与Release构建模式。Debug构建模式:开发者的好帮手De...
|
|
项目介绍DBSyncer(简称dbs)是一款开源的数据同步中间件,旨在提供高效、灵活的数据同步解决方案。它支持多种数据源和目标源,包括MySQL、Oracle、SQLServer、PostgreSQL、Elasticsearch(ES)、Kafka、File以及SQL等,满足了不同场景下的数据同步需求。通过DBSync...

|
|
在前端开发中,数组无疑是最常用的数据结构之一。掌握好JavaScript提供的各种数组方法,能够极大地提升我们处理数据的效率与代码的可读性。无论是增删改查、排序过滤,还是转换映射,数组方法几乎覆盖了所有场景。本文将系统梳理25个常用的JavaScript数组方法,配以简洁示例,帮助你快速上手并灵活运用。一、基本操作类1...
|
|
forEach和async/await的这个组合,就像一对貌合神离的“情侣”,看起来般配,实则互相“背叛”。这个坑,我结结实实地踩过,而且不止一次。故事的开始:一个看似无害的需求想象一下,接到一个需求:批量更新一组用户的状态。后端提供了一个接口updateUser(userId),它是一个返回Promise的异步函数。...
|
|
要解决Nginx的413RequestEntityTooLarge错误,需调整客户端请求体大小限制。以下是详细步骤:解决方法1.修改Nginx配置文件在Nginx配置中(通常是nginx.conf或站点配置文件如/etc/nginx/sites-available/default),添加或修改client_max_bo...
|
|
这个问题一个网友提出的,就前一个版本的gridview做了一些改进,像在一个工厂设备监控项目中,我们需要按车间对设备数据进行分组展示,经过深入研究,成功实现了一个高性能的可折叠DataGridView组件。今天就来分享这个实战经验,帮你轻松解决数据分组展示的难题!🔍问题分析:传统DataGridView的局限性在企业...
|
|
前端页面怎么限制用户打开浏览器控制台
前端页面怎么限制用户打开浏览器控制台?2025-05-276,949阅读3分钟专栏:前端说在前面作为一名开发,相信大家对于浏览器控制台都是不陌生的,平时页面一出问题第一反应总是先打开控制台看看报错信息,而且还可以在控制台里插入自己的脚本信息来修改页面逻辑,那么你有没有想过怎么...
|
|
JSON.parse执行出错:SyntaxError:UnexpectedendofJSONinput
JSON.parse执行出错:SyntaxError:UnexpectedendofJSONinput汪子熙电子科技大学计算机系统结构硕士关注他3人赞同了该文章在计算机编程中,当我们处理JSON数据时,Syn...
|
|
:JSON没错,但就是parse不过?我懂了
她说:JSON没错,但就是parse不过?我懂了!2025-05-226,363阅读5分钟专栏:夜间日记技术纯享版:《不规范JSON怎么办?三种修复思路+代码实现》开篇:夜色渐浓,佳人亦在那天晚上,办公室的灯已经灭了大半,只剩几个工位发出轻轻的蓝光。中央空调早就熄了...
|
|
两行代码就能适应任何屏幕
你可能想不到,只用两行CSS,就能让你的卡片、图片、内容块自动适应各种屏幕宽度,彻底摆脱复杂的媒体查询!秘诀就是CSSGrid的auto-fill和auto-fit。马上教你用!✨🧩基础概念假设你有这样一个需求:一排展示很多卡片每个卡片最小宽度200px,剩余空间平均分配屏幕变窄时自动...
|
|
localhost和127.0.0.1到底有啥区别?
localhost和127.0.0.1到底有啥区别?在开发中,我们经常会接触到localhost和127.0.0.1。很多人可能觉得它们是一样的,甚至可以互换使用。实际上,它们确实有很多相似之处,但细究起来,也存在一些重要的区别。本篇文章就带大家一起来深入了解...
|