尽管我们对 JavaScript 已经相当熟悉了,但这门语言中仍存在许多有趣的特性和行为,今天分享 12 个鲜为人知的 JavaScript 冷知识。
1. 函数的长度属性
你可能知道数组有 length 属性,但函数也有!函数的 length 属性返回函数期望的参数个数(形参数量)。
function foo(a, b, c = 3) { return a + b + c; }
console.log(foo.length); // 2,不包括带默认值的参数!
function bar(a, b = 2, c) { return a + b + c; }
console.log(bar.length); // 1,从第一个带默认值的参数开始后面的都不算
(() => {}).length; // 0
((...args) => {}).length; // 0
这个特性在编写高阶函数或函数式编程时特别有用,可以用来进行函数的参数匹配。
2. void 运算符不只是不返回值
void 运算符不仅可以用来确保表达式不返回值,还可以用来解决一些特殊问题:
// 1. 防止箭头函数返回值
const onClick = () => void doSomething();
// 2. 创建纯净的 undefined
let undefined = 'hello';
console.log(void 0); // undefined
// 3. 立即执行 Promise
void Promise.resolve().then(() => {
console.log('异步执行');
});
// 4. 阻止默认的 href 跳转
<a href="javascript:void(0)">点击</a>
3. Function.prototype.toString() 的变化
ES2019 之后,Function.prototype.toString() 会保留函数的原始格式,包括注释和空格:
function /* 这是注释 */ foo() {
console.log("Hello"); // 这也是注释
}
console.log(foo.toString());
// function /* 这是注释 */ foo() {
// console.log("Hello"); // 这也是注释
// }
// 甚至适用于内置函数
console.log(Array.prototype.push.toString());
// "function push() { [native code] }"
4. 逗号运算符的隐藏用途
逗号运算符可以在一些意想不到的地方使用,比如箭头函数或三元运算符中:
// 在箭头函数中执行多条语句
const increment = x => (console.log(x), x + 1);
// 在三元运算符中执行多个操作
const result = condition
? (func1(), func2(), value1)
: (func3(), func4(), value2);
// 在数组方法中巧妙运用
const arr = [1, 2, 3];
arr.map(x => (x *= 2, x -= 1)); // [1, 3, 5]
5. 可选链操作符的隐藏技巧
可选链操作符不仅可以用于对象属性,还可以用于函数调用和数组:
// 函数调用
const result = someFunction?.();
// 数组访问
const arr = null;
console.log(arr?.[0]); // undefined
// 动态属性名
const propName = null;
console.log(obj?.[propName?.toString()]); // undefined
// 与空值合并操作符组合
const value = obj?.prop ?? 'default';
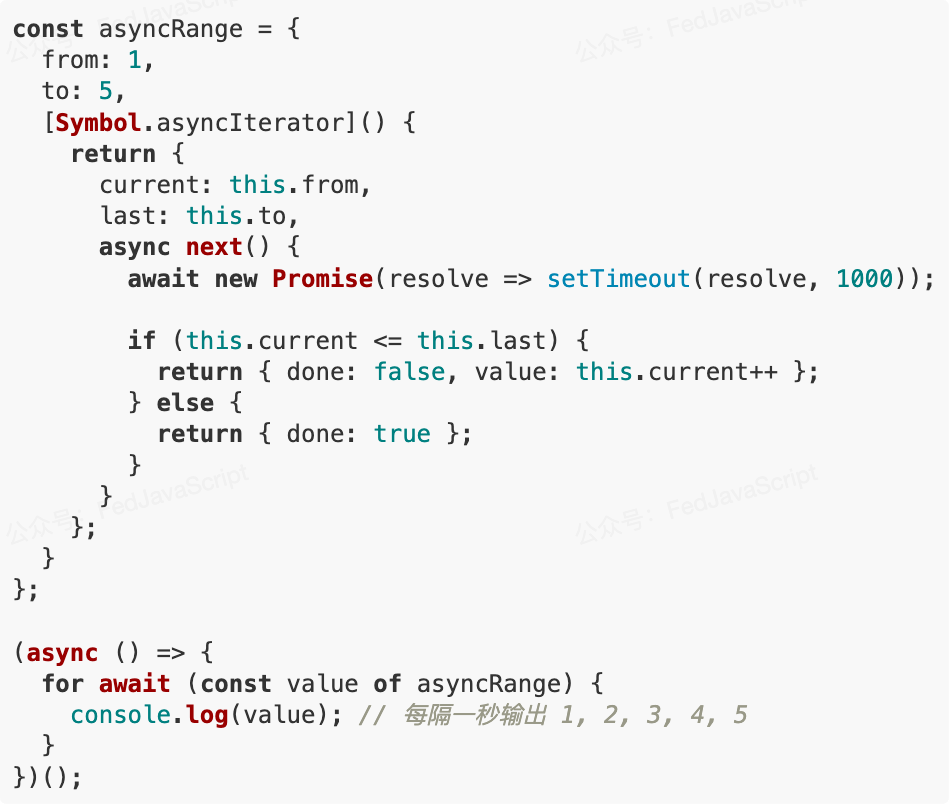
6. Symbol.asyncIterator 的妙用
你可以使用 Symbol.asyncIterator 创建自定义的异步迭代器:

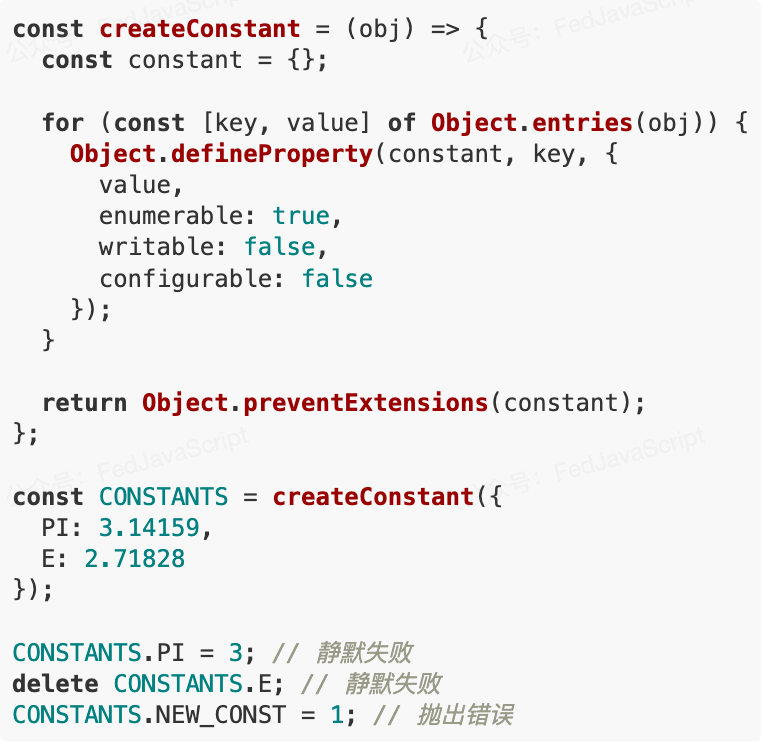
7. 利用 Object.defineProperty 创建常量对象
你可以创建真正的常量对象,其属性完全不可修改:

8. Label 语句的妙用
JavaScript 中的 label 语句虽然不常见,但在特定场景下非常有用,特别是在嵌套循环中:

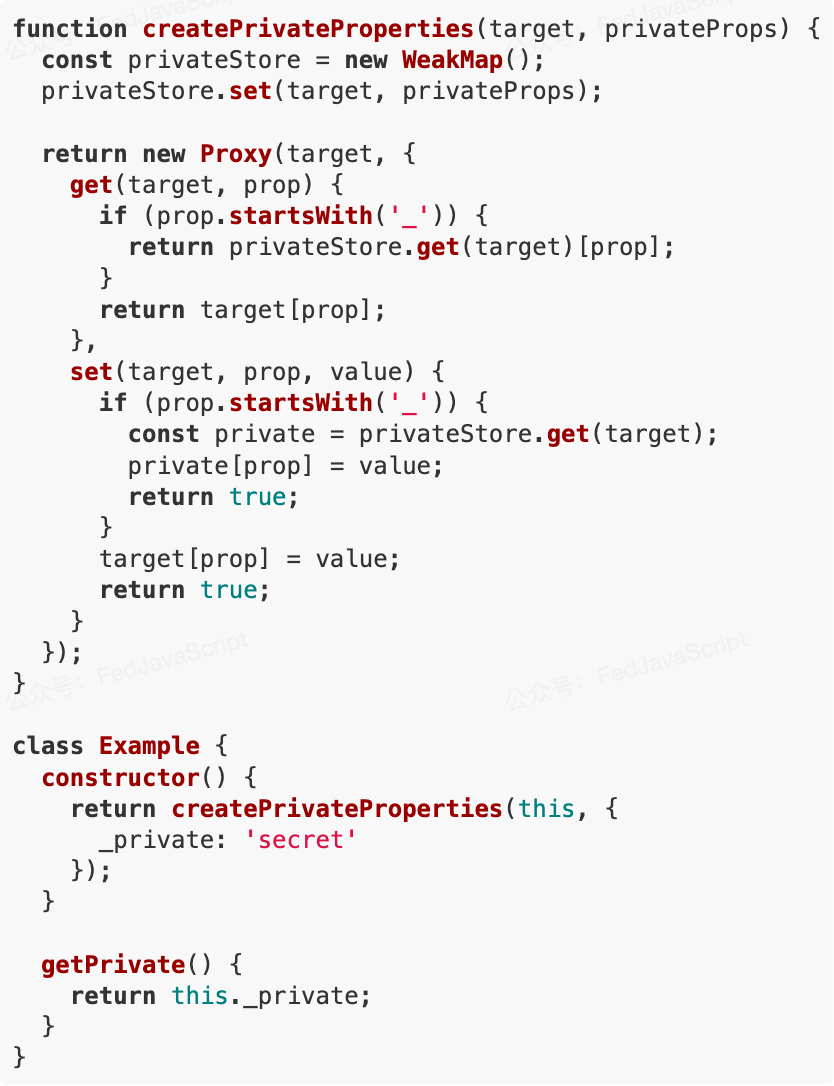
9. 使用 Proxy 实现私有属性
在类私有字段还未普及之前,可以使用 Proxy 来模拟私有属性:

10. 利用 Generator 实现范围数据类型
JavaScript 没有原生的范围类型,但我们可以用 Generator 实现:

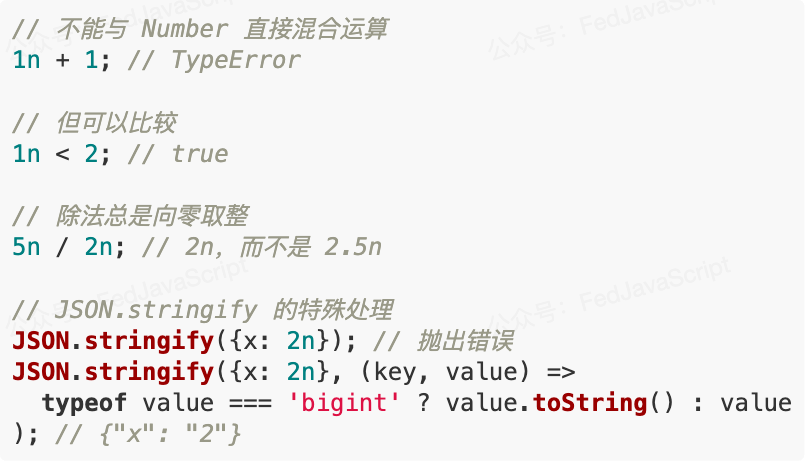
11. BigInt 的特殊行为
BigInt 有一些出人意料的行为:

12. Intl API 的强大功能
Intl API 不仅可以用于格式化日期和数字,还有很多强大的功能:
// 相对时间格式化
const rtf = new Intl.RelativeTimeFormat('zh', { numeric: 'auto' });
console.log(rtf.format(-1, 'day')); // "昨天"
console.log(rtf.format(7, 'day')); // "7天后"
// 复数规则
const pr = new Intl.PluralRules('en-US');
console.log(pr.select(0)); // "other"
console.log(pr.select(1)); // "one"
console.log(pr.select(2)); // "other"
// 分段器
const segmenter = new Intl.Segmenter('zh', { granularity: 'word' });
const segments = segmenter.segment('你好,世界!');
console.log([...segments].map(s => s.segment)); // ["你好", ",", "世界", "!"]
欢迎补充。
该文章在 2025/1/9 9:21:02 编辑过